Hay muchas herramientas disponibles para ayudar a que los proyectos de desarrollo web sean más rápidos y productivos. Aparte de un práctico editor de texto o el conocido editor WYSIWYG como Dreamweaver (What You See is What You Get «Lo que ves es lo que tienes»), es fácil hoy en día encontrar una gran variedad de herramientas y utilidades que puede aumentar la velocidad de desarrollo, depuración y reducir el tiempo de prueba, y mejorar la calidad de producción de sitios web.
Las herramientas que se describen a continuación son una variedad de servicios públicos, optimizadores, verificación, depuración y herramientas destinadas a ayudar a los desarrolladores a crear sitios web de manera más eficiente.
(versión original desde Six Revisions)
1 CSS Grid Builder

CSS Grid Builder es un GUI (interfaz gráfica de usuario) en línea para personalizar plantillas web con ligero CSS elaborado por Yahoo! que viene con más de 1000 combinaciones de diseño de páginas. La CSS Grid Builder te permite generar una rápida web basada en CSS que soporta estándares de diseño de páginas en cuestión de minutos (o incluso segundos). Una vez que tengas el diseño de tu página solo tienes que pulsar «Ver código» y se genera el HTML.
Por si fuera poco, ni siquiera debes colocar en tu servidor web el archivo CSS (esto permite ahorrar ancho de banda y algunos problemas de mantenimiento), este será respaldado en los servidores de Yahoo!’s Developer Network API.
2 CSS Sprite Generator
El uso de CSS sprites es una excelente forma de mejorar el rendimiento de una página web reduciendo el número de peticiones al protocolo HTTP necesarios para mostrar tus imágenes, una tarea que requiere de mucha planificación, medición, codificación y si se hace manualmente.Generador CSS Sprite te permite cargar la totalidad de tus imágenes pero antes debes subirlas comprimidas en un archivo .Zip mientras genera el CSS necesario para tu sitio.
3 Blueprint: Aplicación para CSS

Blueprint es una aplicación para hojas de estilos, que tiene por objeto reducir su tiempo en el desarrollo CSS. Brinda una sólida base CSS para construir tu proyecto con un simple sistema de grilla, fácil uso de tipografías e incluso una hoja de estilos para impresión.
4. CSSTidy
CSSTidy es una aplicación de código abierto que analiza, fija y optimiza el código CSS para reducir el tamaño del archivo y también para normalizar automáticamente el formato de código CSS. Asimismo elimina los estilos y propiedades que considera redundante.
Puedes ajustar la configuración de CSSTidy a tu nivel preferido de compresión, pero incluso la configuración por defecto te da el 30% de compresión de acuerdo con los creadores de CSSTidy. Echa un vistazo a los «antes y después de» ejemplos para tener una idea de cómo funciona CSSTidy.
5 Logicss: Aplicación para CSS

Logicss es una colección de archivos CSS y PHP utilidades destinadas a reducir el tiempo de desarrollo web. Permite a los desarrolladores crear web personalizables fijas, elásticas o fluidas (líquidos). Echa un vistazo a la vista previa de su herramienta para generación de código CSS.
6 Layouts: Aplicación para CSS

Layouts es un sencillo simple Creador de CSS que puede ser usado para crear web, soporta estándares de diseños de página. Layouts se inspiró en Yahoo! ‘s Grids CSS y ofrece 5 opciones predefinidas de anchos que soporta ancho tipo líquido o fijo.
Layouts también tiene una web basada en patrones prediseñados que fue desarrollado para el navegador Firefox. Precaución: el diseño de patrones está todavía en sus primeras etapas de desarrollo, por lo que puede generar algunos errores.
7 Clean Ajax

Clean es un motor de código abierto para AJAX que proporciona una interfaz de alto nivel para trabajar con esta tecnología.
Clean es un software basado en el buen uso de patrones de diseño e inspirados en el servicio de mensajes de Java API que ofrece soluciones fiables para AJAX. Se pueden utilizar con cualquier servidor de tecnología, como PHP, RoR, y .NET porque es basado en JavaScript
Echa un vistazo a la página de prueba para que puedas ver Clean AJAX en acción.
8 SAJAX
SAJAX (que significa «Simple Ajax Toolkit») es un desarrollador de código abierto para acelerar la creación de aplicaciones Ajax. Soporta los principales tecnologías como ASP, Cold Fusion, PHP, Perl, Python y Ruby.
SAJAX tiene una gran comunidad de más de 39000 usuarios registrados en sus foros – por si llegas a tener problemas mientras trabajas en cualquier parte del desarrollo de una aplicación basada SAJAX o si desea mostrar tu trabajo.
9 DOMTool

DOMTool fue creado para reducir el tiempo que tarda el código en estructuras DOM. DOM tiene opciones tan simples como copiar su código HTML en el DOMTool y a continuación, hacer clic en un botón.
10 JavaScript Code Improver

JavaScript Code Improver es una simple aplicación que permite rápidamente que puedas ordenar tu formato de JavaScript. Es una gran ayuda para un equipo de desarrolladores que deben normalizar el formato de código JavaScript para facilitar su legibilidad y colaboración.
11 JSUnit

JSUnit es una unidad de pruebas para JavaScript. La prueba de código JavaScript en forma manual es lento y propenso a errores, pero JSUnit proporciona al desarrollador una simple y automatizada forma de hacer las pruebas para garantizar un código eficiente.
JSUnit permite la ejecución automática de pruebas para varios navegadores y sistemas operativos aunque tu no lo creas.
12 Test plugin para JavaScriptMVC

El Test plugin para JavaScriptMVC es otra excelente ayuda para crear JavaScript y ayudar a que el desarrollo sea más rápido. El Test Plugin es un completo conjunto de utilidades que te permite hacer una gran variedad de pruebas así como simular la interacción del usuario en una página web.
13 Venkman

Venkman es un entorno de depuración de JavaScript para Firefox 2, Netscape y Seamonkey. Tiene una interfaz gráfica para el refuerzo a través de código JavaScript y la posición de puntos de ruptura.
Venkman es una extensión que se puede instalar fácilmente y descargar a través del Firefox Add-ons de Mozilla.org.
14 Firebug

Firebug es una popular extensión de Mozilla Firefox que te da una gran cantidad de herramientas de desarrollo web y características. Firebug ha incorporado un depurador de JavaScript que te permite moverte por su código así como permitir realizar puntos de referencia para ver por qué el script es lento o débil.
Se puede capturar rápidamente CSS, HTML, JavaScript, XML y los errores a través de Firebug, incluso te permite filtrar y buscar errores específicos. Es una herramienta impresionante aunque a veces se debe desactivar Firebug para acelerar la navegación normal.
15 Web Developer extensión para Firefox

Web Developer es una extensión muy útil y que ahorra bastante tiempo si trabajas en Firefox. La he recomendado a muchos colegas por ser la extensión que más utilizo a diario y que me da los mejores resultados.
Tu podrás validar rápidamente tu XHTML, encontrar JavaScript / errores CSS, visualizar la estructura de una página web, vaciar la caché con una tecla de acceso, cambiar XHTML sobre la marcha, inspeccionar la información de cabeceras HTTP , entre muchas otras cosas.
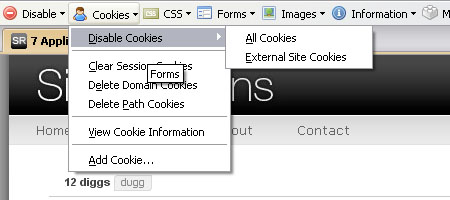
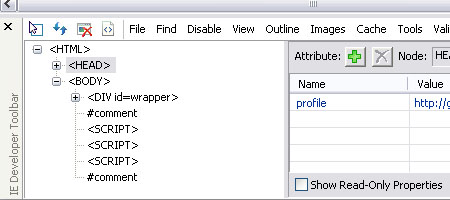
16 Internet Explorer Developer Toolbar

Personalmente prefiero y utilizo Firefox (o Safari) para desarrollar y probar mis páginas web, pero eso no me libra de tener que utilizar Internet Explorer para ver la compatibilidad de mis trabajos.(seguro a muchos les pasa lo mismo).
Cada vez que pruebo en IE, desearía tener las herramientas que tengo instalada en firefox como Firebug o Web Developer que ahora pueden ser accesibles a través de IE. IE Developer Toolbar es un buen plugin que me proporciona las características que tengo instaladas en mi Firefox.
17 Yahoo! Design Pattern Library

El Yahoo! Design Pattern Library es una gran colección de patrones de diseño con un resultado óptimo para ahorrar tiempo en la creación altamente sofisticadas de soluciones para diseño web.Algunas cosas que tu puedes encontrar en la Biblioteca de patrones de diseño son: ruta de navegación, auto-para completar los formularios web, arrastrar y soltar soluciones etc.
18 Test Everything
Test Everything (prueba todo) es una web basada en una aplicación que puede realizar múltiples pruebas, lo que reduce el tiempo que te lleva utilizar los servicios en línea como validadores. Prueba Todo es un agregado de más de 100 herramientas contenidas en una sola página web.
Aquí puedes validar tu XHTML para estándares web y accesibilidad, pone a prueba tu diseño en varios navegadores (utilizando el servicio de Browsershots ) verificar tu page rank y muchos cosas más, todo en un solo lugar.
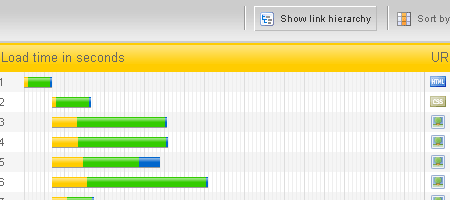
19 Pingdom Tools

Pingdom Tools esta basado en una aplicación web que puedes utilizar fácilmente para verificar el funcionamiento de tus páginas. Te puede dar información sobre el total de tiempo de carga de una página web y el número total de objetos necesarios para hacer que la página tenga una carga más optimizada.
Te ofrece una excelente visualización de la página cómo los objetos que se cargan y se pueden obtener y ordenar los resultados por orden de carga, tiempo de carga (te ayuda a ver que parte de tu web demora más en cargar), el tamaño del archivo, tipo de archivo, y la URL etc.
20 Aptana Studio

Aptana Studio es un entorno de desarrollo integrado (IDE) diseñado para las aplicaciones basadas en Ajax. Depuración de JavaScript, Ajax y Javascript biblioteca que incluye algunos scripts populares (tales como el Dojo Toolkit) colorear sintaxis, HTML / CSS / asistencia de código para JavaScript (auto-herramienta completa y consejos) y mucho más. Se hace sencillo el trabajo de desarrollo en Ajax y le te ayuda a ahorrar tiempo en organizar y gestionar múltiples proyectos.
21 CODA

He dejado para el final uno de los mejores programas que he probado (y utilizo a diario) para el desarrollo de sitios web, se trata de CODA. Imaginemos que te gusta trabajar el código de tus sitios web a mano con un simple editor de textos, tener una aplicación que pueda transmitir tus archivos y datos vía ftp, tener vista previa en el navegador Safari, ejecutar consultas en una terminal, tener un editor de CSS y por si fuera poco una completa guía de consultas de referencias sobre XHTML, CSS, Java Script y PHP, entonces CODA es la aplicación que todo profesional del desarrollo web necesita.El único detalle de CODA es que sólo esta disponible para los afortunados usuarios de MAC OS X.










No se si hacerte un monumento, alabarte, idolatrarte, o que… por lo pronto te digo MUCHAS GRACIAS y sino te molesta lo meneo…
un abrazo!
fa… ya estaba enlazada… vi los comentarios son unos salames pero bueno, te vuelvo a agradecer por la entrada.
Saludos
Excelente Luis, buen aporte, siempre mas alla que el resto, una gran aporte para nosotros los diseñadores web, espero tu post cuando salga campeon el colo!!!!.
Muchas gracias por tu gran aporte, seguro nos será de gran ayuda a todos.
salu2
Muy bueno el listado de recursos, me parece barbaro que personas como vos compartan sun conocimientos y que le den calidad a lo que hacen.
Muchas Gracias me sirve muchisimo, exelente laburo !!!!
desde ya, muchas gracias. Esto es calidad y servicio y desde Corrientes Argentina te lo agradezco. chau